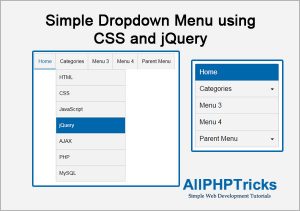
Simple Dropdown Menu using CSS and jQuery

In this tutorial, we will create a Simple Dropdown Menu using CSS and jQuery. While converting website from PSD into HTML, we need to write HTML and CSS code for website, here i will share a part for website navigation.
You can easily make a simple dropdown menu using CSS, javascript, and jQuery. I will use JavsaScript and jQuery to highlight the selected link or menu and i will also use jQuery to show and hide child menu or sub menu.
You can also check here how to create a simple responsive navigation using jQuery.
Steps to Create a Simple Dropdown Menu using CSS and jQuery
We need to follow the following steps to make a simple dropdown menu using CSS and jQuery.
- Create an Index File
- Create a CSS File
- Create a JavaScript File
- Create another extra page
1. Create an Index File
First create an index.html file and paste the following in its body section.
<header>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li class="has_child"><a href="javascript:void(0)">Categories</a>
<ul>
<li><a href="https://www.allphptricks.com/category/html/">HTML</a></li>
<li><a href="https://www.allphptricks.com/category/css/">CSS</a></li>
<li><a href="https://www.allphptricks.com/category/javascript/">JavaScript</a></li>
<li><a href="https://www.allphptricks.com/category/jquery/">jQuery</a></li>
<li><a href="https://www.allphptricks.com/category/ajax/">AJAX</a></li>
<li><a href="https://www.allphptricks.com/category/php/">PHP</a></li>
<li><a href="https://www.allphptricks.com/category/mysql/">MySQL</a></li>
</ul>
</li>
<li><a href="menu-3.html">Menu 3</a></li>
<li><a href="javascript:void(0)">Menu 4</a></li>
<li class="has_child"><a href="javascript:void(0)">Parent Menu</a>
<ul>
<li><a href="javascript:void(0)">Child Menu 1</a></li>
<li><a href="javascript:void(0)">Child Menu 2</a></li>
<li><a href="javascript:void(0)">Child Menu 3</a></li>
</ul>
</li>
</ul>
</nav>
</header>As you can see above, to create a child menu / sub menu, i have created another unordered list ul within parent list item li. List item li becomes parent of this ul.
Don’t forgot to include jQuery library, JavaScript File and CSS in head section of this page.
<link rel='stylesheet' href='css/style.css' type='text/css' media='all' />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="js/main.js" type="text/javascript"></script>jQuery Library file is included in download file of this tutorial.
2. Create a CSS File
Now create a style.css file and paste the following styles in it.
a {
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-ms-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
ul, li {
padding:0px;
margin:0px;
}
.has_child {
position: relative;
}
.has_child:hover ul{
display:block;
}
header nav{
float: left;
clear: both;
background: #f3f3f3;
border-top-right-radius: 5px;
border-top-left-radius: 5px;
border: 1px solid #c3c3c3;
box-sizing: border-box;
border-bottom: none;
}
header nav ul {
list-style: none;
}
header nav ul li {
float: left;
border-right: 1px solid #c3c3c3;
}
header nav ul li a{
text-decoration: none;
border: 0;
border-bottom: 2px solid transparent;
box-sizing: border-box;
display: inline-block;
height: 50px;
line-height: 50px;
color: #000;
padding-left: 13px;
padding-right: 12px;
}
header nav ul li:last-child{
border-right:none;
}
header nav ul li a:hover{
border-color: #0067ab;
color:#0067ab;
}
header nav ul li a.active{
border-color: #0067ab;
color:#0067ab;
}
header nav ul li ul {
z-index: 10;
display:none;
width: 220px;
position: absolute;
background-color: #f2f2f2;
border-left: 1px solid #c3c3c3;
border-right: 1px solid #c3c3c3;
border-top: 1px solid #c3c3c3;
}
header nav ul li ul li{
float:none;
border-bottom: 1px solid #c3c3c3;
border-right: none
}
header nav ul li ul li a {
display: block;
padding: 0px 10px;
}
header nav ul li ul li a:hover {
background:#0067ab;
color:#fff;
}
header nav ul li ul li a.active {
background:#0067ab;
color:#fff;
}
@media only screen and (max-width: 700px) {
header nav ul li {
margin-left:0px;
padding-right: 0px !important;
float: none !important;
border-right:none;
}
header nav ul li a {
width: 200px;
background: #f3f3f3;
padding: 0px 0px 0px 10px;
border-bottom: 1px solid #d3d3d3;
margin-left: 0px;
height: 40px;
line-height: 40px;
}
header nav ul li a:hover {
background: #0067ab;
color: #FFF;
}
header nav ul li a.active {
background: #0067ab;
color: #FFF;
}
header nav ul li ul {
width: 200px;
border:none;
position: static;
}
header nav ul li ul li {
border-bottom: none;
}
.has_child:after {
content: "";
border-left: 4px solid transparent;
border-right: 4px solid transparent;
border-top: 4px solid #000;
display: block;
height: 0;
width: 0;
right: 0.7em;
top: 1.2em;
position: absolute;
}
}3. Create a JavaScript File
Create a main.js file and paste the following script in it.
$(document).ready(function(){
// Level 1 Responsive Menu
$(".has_child").click(function(){
var id = $(this).find("ul");
if((id).css('display')=='none'){
(id).css({'display':'block'});
}else{
(id).css({'display':'none'});
}
});
});
// Add active class to active link
$(function(){
var pathname = (window.location.pathname.match(/[^\/]+$/)[0]);
$('nav ul li a').each(function() {
var url = $(this).attr('href');
var url_new = url.split("#");
var new_url = url_new[0]
if (new_url == pathname){
$(this).addClass('active');
}
});
});In the above file we are adding active class to active link and we are also showing and hiding the sub menu on click of its parent.
4. Create another extra page
Create another file with name menu-3.html file and paste the same code as we paste in above index.html file.
If you found this tutorial helpful, share it with your friends and developers group.
I spent several hours to create this tutorial, if you want to say thanks so like my page on Facebook and share it.
Facebook Official Page: All PHP Tricks
Twitter Official Page: All PHP Tricks




Please give me code for searching the inserted record , to pull the inserted the records in to excel and pdf and also to create chart for the records. Please upload the code so that it will be more helpful for my college project
Hi Manikandan, thanks for leaving your comment, but i am afraid that currently i do not have any tutorial yet, but i hope i will write few tutorials about it later. For now i hope you can find helpful via Google.
Hi Javed sir, i need help from you. Sir i need html and php code for create hotel reservation form with added update and delete can you help me?
Hi Karunakar, currently i do not have any such system but you can check my tutorial where i explain how to add, delete, insert and view records from database. https://www.allphptricks.com/insert-view-edit-and-delete-record-from-database-using-php-and-mysqli/