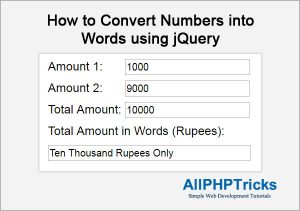
How to Convert Numbers into Words using jQuery

If you are working with online payment transactions or making payment slip or salary slip online, then often you are needed display amount in the numbers as well as in words.
Today i will share how to convert numbers into words using jQuery.
Steps to Convert Numbers into Words using jQuery
- Create HTML Form
- Include jQuery Library and Num-To-Words Library
- Create Script in jQuery
1. Create HTML Form
I am creating a simple html form, which will add two input fields and show them into numbers and words.
<table>
<tr>
<td>Amount 1:</td>
<td><input type="text" name="amount1" id="amount1" class="numbers"></td>
</tr>
<tr>
<td>Amount 2:</td>
<td><input type="text" name="amount2" id="amount2" class="numbers"></td>
</tr>
<tr>
<td>Total Amount:</td>
<td><input type="text" name="totalval" id="totalval" readonly></td>
</tr>
<tr>
<td colspan="2">Total Amount in Words (Rupees):</td>
</tr>
<tr>
<td colspan="2">
<input type="text" name="amount-rupees" id="amount-rupees" style="width: 270px;" readonly />
</td>
</tr>
</table>2. Include jQuery Library and Num-To-Words Library
Include the jQuery library and Num-To-Words library. You can add both before closing </body> tag.
<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="js/num-to-words.js" type="text/javascript"></script>3. Create Script in jQuery
To filter input values, i am also checking that entered value must be integer, you can also read here about how to insert only numbers using jQuery. After that i am doing some calculation which are addition of both input fields and converting total amount value into words.
//Enter Only Numbers
$(".numbers").keypress(function (e) {
//if the letter is not digit then display error and don't type anything
if (e.which != 8 && e.which != 0 && (e.which < 48 || e.which > 57)) {
//display error message
return false;
}
});
var words="";
$(function() {
$("#amount1, #amount2").on("keydown keyup", per);
function per() {
var totalamount = (
Number($("#amount1").val()) + Number($("#amount2").val())
);
$("#totalval").val(totalamount);
words = toWords(totalamount);
$("#amount-rupees").val(words + "Rupees Only");
}
});If you found this tutorial helpful, share it with your friends and developers group.
I spent several hours to create this tutorial, if you want to say thanks so like my page on Facebook.
Facebook Official Page: All PHP Tricks
Twitter Official Page: All PHP Tricks




Please this code is not working for me I need your help.
Hi Tunde,
Make sure that jQuery library is working on your side, otherwise it will not work.
Great, thank you 🙂
You welcome Amine.
Hello,
I would like to add this functionality in one of the website that I am developing, I use formidable forms. Could you help me with this? I can pay for your service.
Thank you.
Angelo
sir how to convert number to word uk formate with comma
Thanks alot Javed sir..but there is one problem in this tutorial, after ten thousand it doesn’t print in lakhs nor in crore
Hi Akshay, you can set values as much you want. For this purpose check the library i am using and add your desired figure in it.
You guys know codes.. I REALLY LIKE AND LOVE YOUR WORK. Its helping me
Thanks, if you really found my tutorials helpful so share it with others 🙂
Wow wow wow, this really came at the right time for me. Thank you so so much. How can I send a little gift?
Thanks that you like it. 🙂