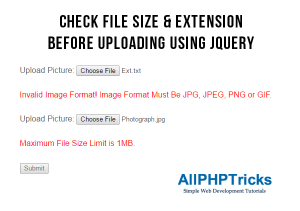
Check File Size & Extension Before Uploading Using jQuery

Today, I will share a tutorial with you how to check file size and extension before uploading the file. It is one of the most common validation that need to be check before uploading file, I wrote this simple tutorial to validate the image file size (Maximum 1 MB Allowed) and extension (JPG, JPEG, PNG or GIF are allowed) for our image file by using jQuery.
Additionally, submit button will remain disable until the valid input file is provided.
Note: Kindly don’t forget to include the jQuery library in the header or footer of web page.
The HTML
<form name="form" method="post" action="" enctype="multipart/form-data" >
<p>
<label>Upload Picture:</label>
<input type="file" name="file" id="picture" required />
</p>
<p id="error1" style="display:none; color:#FF0000;">
Invalid Image Format! Image Format Must Be JPG, JPEG, PNG or GIF.
</p>
<p id="error2" style="display:none; color:#FF0000;">
Maximum File Size Limit is 1MB.
</p>
<p>
<input name="submit" type="submit" value="Submit" id="submit" />
</p>
</form>The jQuery
$('input[type="submit"]').prop("disabled", true);
var a=0;
//binds to onchange event of your input field
$('#picture').bind('change', function() {
if ($('input:submit').attr('disabled',false)){
$('input:submit').attr('disabled',true);
}
var ext = $('#picture').val().split('.').pop().toLowerCase();
if ($.inArray(ext, ['gif','png','jpg','jpeg']) == -1){
$('#error1').slideDown("slow");
$('#error2').slideUp("slow");
a=0;
}else{
var picsize = (this.files[0].size);
if (picsize > 1000000){
$('#error2').slideDown("slow");
a=0;
}else{
a=1;
$('#error2').slideUp("slow");
}
$('#error1').slideUp("slow");
if (a==1){
$('input:submit').attr('disabled',false);
}
}
});If you found this tutorial helpful so kindly share it with your friends and leave your comment.
Facebook Official Page: All PHP Tricks
Twitter Official Page: All PHP Tricks




This tutorial helped me a bunch! Thanks a lot
Hi Ken, I am glad that you found my tutorial helpful. Happy Coding 🙂
Sir,
Without using form how can we find the size of a file ?
Sir i want a code for delete image when edit image delete old image from folder.
We upload image on our host, if you want to replace image, you will need to use unlink function, this will delete old file, all you need is to pass file name and location in this function.
i am unable to get the Exact validation for multiple file upload. Here my form like this
Upload your Article(s) *
<!–Remove–>
Supported files: doc, docx, pdf, xls, xlsx, ppt, pptx
Add More +Note: If you want to upload more files please click Add More button
when i click on Add More button it will add Multiple file uploads.Here js code for that one
/*—upload article—–*/
$(‘#md-multi-file-table-add’).on(‘click’,function(){
$(‘#md-multi-file-table tbody’).append(‘ Remove ‘);
$(‘.md-multi-file-table-remove’).on(‘click’,function(){
$(this).closest(‘tr’).remove();
});
});
You will need to create dynamic IDs in each added field so that you can validate them based on their unique ID.
perfect
thanks a lot..
what about we only want a pdf file?
cheers!
Then you will need to allow only pdf extension.
Great little trick. Has anyone figured out a way to do it with multiple
Yes you can upload multiple files just add another input field with type=”file” and different name.
Wow you are very smart i wish you could teach me how to make a game of my own if you can help contact me
Hi Najma, thanks for liking my tutorial, i do my best to share tutorials. However i didn’t have any such tutorial about game development.
Thanks a lot for your “Check file size and type before uploading”
It was very helpful for me.
Now I want to know about: ” Check the file name/ Image name of the dir using Ajax, error Msg: Already exist.
Please help.
You have done a good job.
I am just wondering how would you do this for a “multiple” image field?
You did a wonderful job. Thank you. Please keep writing more.
thank you for your help
I just used this code to check the file type and size of an upload script on my site. I already implemented the php version of it but I needed javascript and this got the job done for me.
Thanks a lot
Hi, Javed Ur Rehman, I like your code and want to modify it and include it in my project. the challenge am having is i can’t make it to validate the width and height before enabling or disabling the check button am using. Please, can you help. This is the modified code below. Thanks
it is only working for the size and type but won’t work for the width and height
$(‘input[type=”button”]’).prop(“disabled”, true);
var a=0;
//binds to onchange event of your input field
$(‘#picture’).bind(‘change’, function()
{
“use strict”;
if ($(‘input:button’).attr(‘disabled’,false))
{
$(‘input:button’).attr(‘disabled’,true);
}
//this to validate image type
var ext = $(‘#picture’).val().split(‘.’).pop().toLowerCase();
if ($.inArray(ext, [‘gif’,’png’,’jpg’,’jpeg’]) === -1)
{
$(‘#error1’).slideDown(“slow”);
$(‘#error2’).slideUp(“slow”);
$(‘#error3’).slideUp(“slow”);
a=0;
}else{
//this is where i want to validate the width and height
var width = (this.files[0].width);
var height = (this.files[0].height);
if (width > 413 || height > 532)
{
$(‘#error3’).slideDown(“slow”);
a=0;
}else{
a = 1;
$(‘#error3’).slideUp(“slow”);
//to validate image size
var picsize = (this.files[0].size);
if (picsize > 15000)
{
$(‘#error2’).slideDown(“slow”);
a=0;
}else{
a=1;
$(‘#error2’).slideUp(“slow”);
}
}
$(‘#error3’).slideDown(“slow”);
$(‘#error1’).slideUp(“slow”);
if (a===1)
{
$(‘input:button’).attr(‘disabled’,false);
}
}
});
Well it will be more better if you provide the demo link so that i can check it on the spot, but i advice that you can use this to get the height and width then place condition on it.
var img = document.getElementById(‘imageid’);
//or however you get a handle to the IMG
var width = img.clientWidth;
var height = img.clientHeight;
Use alert to check if you are getting height or width of image for testing purpose only.