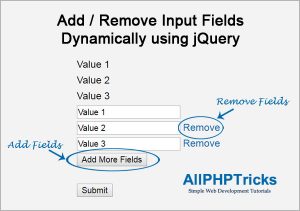
Add Remove Input Fields Dynamically using jQuery

Dynamically adding input fields are very helpful when working with a form. They are very good when you need to get multiple values of same field.
For example add education, add experience or add skills etc.
In these type of cases, we need multiple input fields. We can easily add and remove input fields dynamically using jQuery.
In this tutorial, I will show you how to add or remove input fields dynamically using jQuery, I will also show that how to get multiple values of these type of input fields using PHP.
After getting values of this input array, you can insert these values into database or you can perform any other operations on them. This is very useful script for adding and removing input fields dynamically using jQuery.
If you want to add group of input fields dynamically using jQuery, then you can check out my another tutorial on how to add remove group of input fields using jQuery.
In this tutorial, I am doing the following:
- Add remove input fields dynamically using jQuery
- Get multiple values of input array using PHP
1. Add remove input fields dynamically using jQuery
First we will need to create HTML form with the input field.
HTML
<?php echo $array_values; ?>
<form name="FormData" method="post" action="" >
<div class="wrapper">
<div><input type="text" name="input_array_name[]" placeholder="Input Text Here" /></div>
</div>
<p><button class="add_fields">Add More Fields</button></p>
<input type="submit" value="Submit" />
</form>The above code will create a simple HTML form, you may noticed that i also placed $array_values; before form, this is a PHP variable which will show the output of all input fields values. You do not need to display it, you can simply store these values in your database.
jQuery Library
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>We will need to add jQuery library, include jQuery library before the following jQuery script.
jQuery Script
<script>
//Add Input Fields
$(document).ready(function() {
var max_fields = 10; //Maximum allowed input fields
var wrapper = $(".wrapper"); //Input fields wrapper
var add_button = $(".add_fields"); //Add button class or ID
var x = 1; //Initial input field is set to 1
//When user click on add input button
$(add_button).click(function(e){
e.preventDefault();
//Check maximum allowed input fields
if(x < max_fields){
x++; //input field increment
//add input field
$(wrapper).append('<div><input type="text" name="input_array_name[]" placeholder="Input Text Here" /> <a href="javascript:void(0);" class="remove_field">Remove</a></div>');
}
});
//when user click on remove button
$(wrapper).on("click",".remove_field", function(e){
e.preventDefault();
$(this).parent('div').remove(); //remove inout field
x--; //inout field decrement
})
});
</script>The above jQuery script is handling the add and remove functionality of input field.
The max_fields variable define the limit to add maximum number of input fields.
The wrapper is the parent div of all input fields and it is used to select the parent div of input field.
The add_button variable selects the button element.
The x variable is used to define the initial counter, it will also increase or decrease by clicking the add or remove button to count the input fields.
When user click on Add More Fields button, it will check the maximum number of input fields to be added, if counter variable x is less than max_fields, then it will append new input field and remove link button into its parent div which is wrapper and counter of input field will be incremented.
Similarly when user click on Remove button the relevant div of that input field is removed and counter of input field will be decremented.
2. Get multiple values of input array using PHP
To get the values of these input fields array, we will use PHP. Add the following PHP script in the header of your page before starting the <html> tag.
<?php
$array_values="";
if (isset($_POST["input_array_name"]) && is_array($_POST["input_array_name"])){
$input_array_name = array_filter($_POST["input_array_name"]);
foreach($input_array_name as $field_value){
$array_values .= $field_value."<br />";
}
}
?>Simple we are checking that $_POST[“input_array_name”] is set and is it array, if it is true it will then passed into array_filter($_POST[“input_array_name”]); because it may be possible that use just add new field but do not enter value then this function will remove blank array value and provide you only filled array values. This is important when you are storing values in database because we do not want to waste our database table field with empty space.
After that i am storing all array values into variable $array_values which will display the output. We already print this with our HTML form.
To insert these values into database, run your MySqli query in foreach() loop where i stored them in variable. You will also need to create a database connection and table before inserting. You can learn more about how to insert, view, edit and delete records from database using php and mysqli.
i have tried to explain each and every single step clearly, it you still have any query, kindly leave it in the below comment section. I will try to respond each and every query.
If you found this tutorial helpful, share it with your friends and developers group.
Facebook Official Page: All PHP Tricks
Twitter Official Page: All PHP Tricks




Is that demo available for wordpress?
You can use it on your custom WP template forms.
sir how i can submit 5 input fields data that is in single row ?? in your tutorial you have single input field in one row and when you click on add more button then you have second (single) input field in second row but in my case i have 5 input fields in one single row …so please tell me that how i can submit data of 5 input fields??
This might help others to find the solution of the same issue. https://www.allphptricks.com/how-to-add-remove-group-of-input-fields-dynamically-using-jquery/
salam sir please tell me that how i can submit data of 5 input fields of one single row ??
Thank’s for Your Share…
its really help me
You welcome Pebri
how to submit the add more input values in to the database using codeigniter
Well in my tutorial i covered how to add dynamic input fields and how to get these values in simple PHP. I did not tested it using codeigniter
plz say in codeigniter by using mvc
Hello there,
How to create form only to insert data (not insert by user)
Then admin can view, edit and delete the data.
thank you.
I have written a tutorial about it, you can check here https://www.allphptricks.com/insert-view-edit-and-delete-record-from-database-using-php-and-mysqli/
how to remove the max limit?
Enter 1000000 value in the max length value in jQuery code.
This is awesome, but how do i submit the data to a database?
I have mentioned above how to get values in PHP, you can add them in database from there.